🛬 Airport Arrivals in a Post-Pandemic World
Documentations
Table of contents
Dependencies
An internet connection is required to access outside libraries. A modern browser updated within this year (2021) is preferred due to some newer CSS dependencies.
User manual
Objectives
The objective of this simulation is to bring a passenger from the the plane (left border) and out of the system. There are two ways of exiting: one is through the normal way of clearing the defined stations, the other is when, if there is a testing station, the passenger tested positive for COVID-19. The behaviour of the passengers is that they will all walk at the same speed without social distancing, always moving forward, and selection of queues will be done either randomly or in choosing the shortest queue (user-set probability). Moreover, for COVID-19 testings, everything is assumed to be 100% accurate.
Immigration station
The immigration station is comprised of pair-wise queue lanes and booths. The behaviour is a simple one in that passengers will queue and wait for their turn to go next into the booth.
Testing station
The testing station is similar to the immigration station. But, after the booth, the passengers go into a waiting area where they randomly choose their sitting positions to wait for a set amount of time.
Baggage area
The baggage area is simple. It contains a lane to enter in (which is not a queue) and a baggage area afterwards. This is, of course, assuming that the baggages are not on carousels as per normal, but left down on the ground due to the special circumstances. The passenger will try to look for their baggages within this area and then leave.
UI elements
The lines before the simulation box denote the changing variables during the simulation. This includes the time within the current simulation, the number of exited passengers within the current simulation, and the average time taken per passenger within the current simulation along with the average time taken to finish one simulation and its standard deviation over the set amount of simulations.

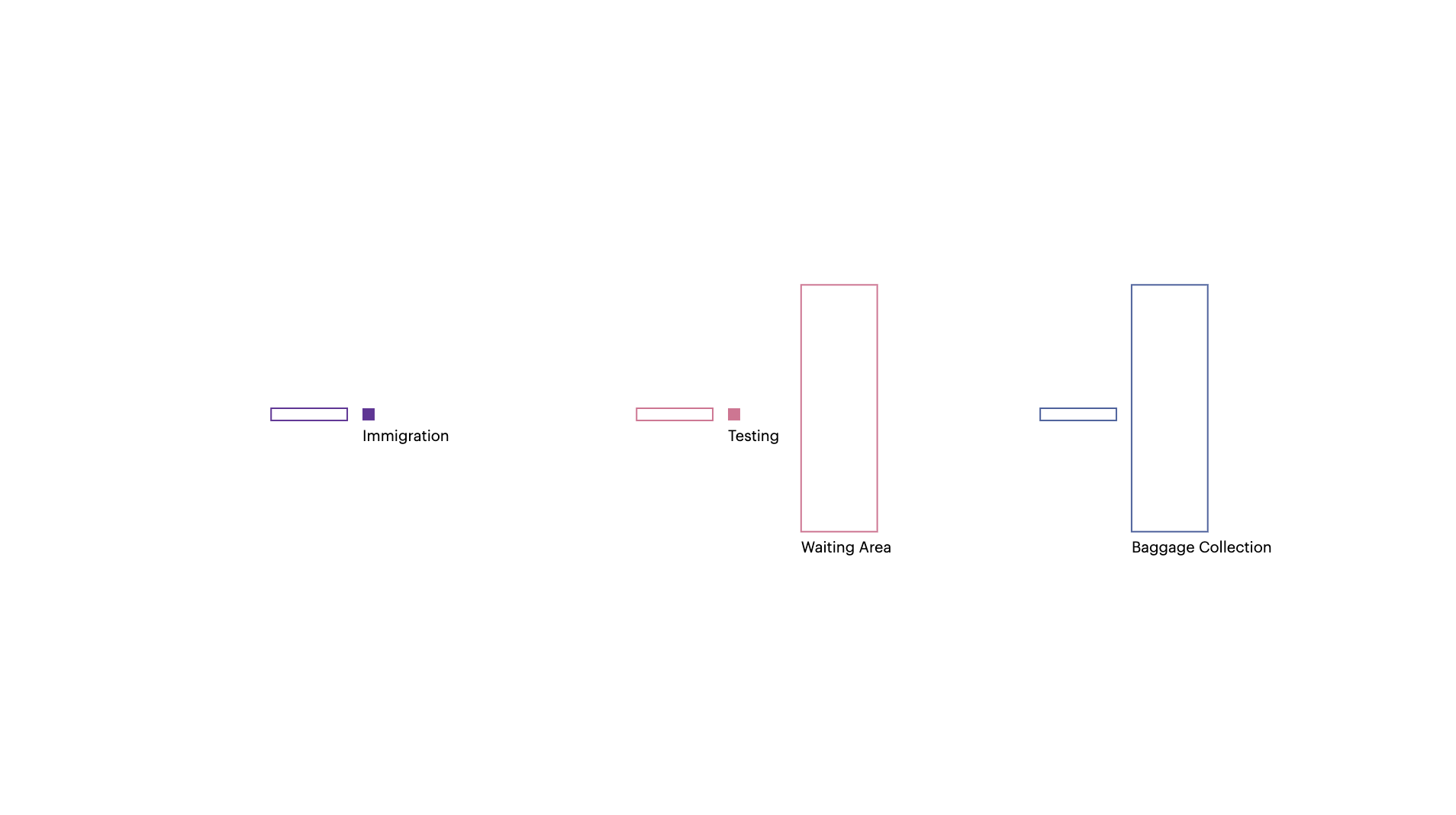
The model box will draw according to the inputs set under the heading Stations.
Below the simulation box, there are two graphs: one to track the average time taken per passenger within one simulation run, and the other one to track the average time taken to finish one simulation run.

Right below that, there are control buttons to start, pause, and reset the simulations. It is also possible to download the data collected for the time taken per simulation over one or multiple simulations as a CSV file.

Inputs
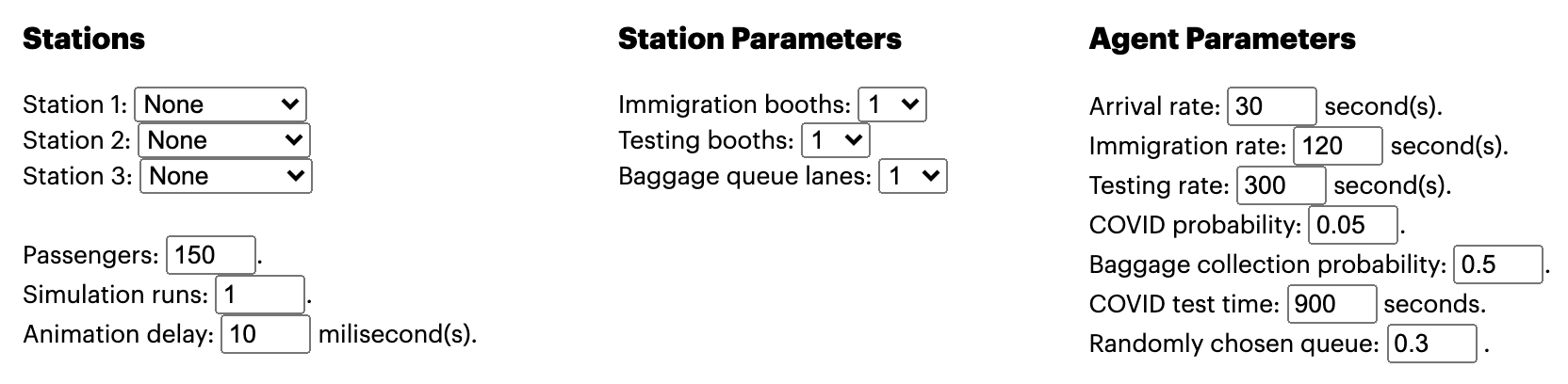
There are three different sections covering different aspects of the simulation. One is Stations, which covers both the layout of the stations within the simulation box and the global simulation settings. The next one is Station Parameters, which is used to customise how many booths or lanes each station has. The final one is Agent Parameters, which control the agents' behaviours and time taken to go through each station.
Stations
There must be at least one choice of station for the simulation to run. The station numbers correspond to their position on the simulation box from left to right. For example, the picture below shows when Station 1 is Immigration, Station 2 is Testing, and Station 3 is Baggage.

Station Parameters
The dropdowns denote the amount (from one to ten) of booths, queues, or lanes provided in the simulation for each station. An example for when the immigration booth is set to have five booths is as follows.
Agent Parameters
The rates that are denoted in seconds will be converted into their per-second probability (its inverse), excepting the COVID test time, which is a definite time delay. This meant that the probability, for example, of an arrival rate of 30 seconds will be 1/30 per second.- Arrival rate: the mean time taken for each passenger to enter the simulation.
- Immigration rate: the mean time to clear immigration for each passenger
- Testing rate: the mean time to clear the testing booth.
- COVID probability: the probability of each passenger having COVID.
- Baggage collection probability: the probability that when a passenger reaches the baggage area, their baggage is found.
- COVID test time: the time taken to clear the COVID test.
- Randomly chosen queue: the probability that a passenger will deviate from the rational queue choice (shortest queue).
Behaviours and code
This is going to be a high level description of the model, written in the perception of an individual agent. The animations are done using the D3.js library.
This shows the code for each second passing. Firstly, it is the garbage collection. This means that it will try to clear out whichever agent is at the going out state. Afterwards, it will create new passengers based on the rates set by the user as long as the number of passengers does not exceed the specified amount of passengers. It will then update the positions of all the agents in the simulation based on their target locations.
Removing passengers
In removing the passengers, it deletes both the passengers data and the data associated with the animation.
Adding passengers
In this case, it will follow a process of finding the next station. It will either choose the queue lane for the next station rationally based on queue lengths or based on random choice. This parameter is set by the user. Afterwards, other attributes are assigned to keep track of its state. The user's choice for COVID infected probability will affect how many passengers have COVID.
Updating passengers
In updating the passenger, there will be roughly two different states. One is when the passenger is still on the way to a target, and one where the passenger has reached a target. Depending on the station, the passenger will do different things.
At the immigration booth, the passenger will queue up until it is their turn. After coming out of the booth, it will select the next station. At the testing booth, the passenger will also queue up to get tested. Afterwards, it is a free seating environment within the area used to wait for test results. At the baggage collection area, the passenger will go through the lanes into a space where the baggages are placed. They will then try to find their baggages. This probability is set by the user. If the next station is to go out, they will then proceed to go to the exit node.
For COVID patients who are screened during testing, they will go out via a different path, thus reducing their time taken to go through the simulation.
Area creations and modularity
JavaScript objects and using different ways to get keys or values
The example below shows the different ways to get keys or values within an object. This is how the model was able to find the positions of the stations based on what is set by the user and to connect the pieces together such that the passenger can find the next station and hence the queue. The object keys associated with queues are always called {station} + Queue. This leads to the stations behaving like Lego blocks, being able to connect with any other station with a standard input/output.
Area creation
The creation of the areas will depend on whether the positions of the stations are defined (>0 in this case). Depending on the number of queues or booths set, the objects object will be modified where the stations' booths or queues will be added in such that it can be generated later on. Below is an example for the immigration booth.
Tracking states and substates
The passengers have a state to denote which station to go, and a queueState to denote which part of each station to go to. They also have the station integer key to denote which part of the simulation box they are in, and as such they can track their progress and go find which station is in the next part using the tricks mentioned above.
Front-end niceties
Inputs and value-safety
These are some of the functions that help to key in inputs from the front-end and to ensure that they are tenable.
Plots
The plots are made using Plotly.
Downloads
The downloading function takes in the CSV string and converts it to be downloaded as a proper CSV file.
License
This project is licensed under the MIT license. It can be seen here.